I am a designer, not a developer, so I can't fix it and make it function the way it seems like it ought to. But I can do some detective work to show what's going on and hopefully provide some clues that someone can find useful.
The short version:
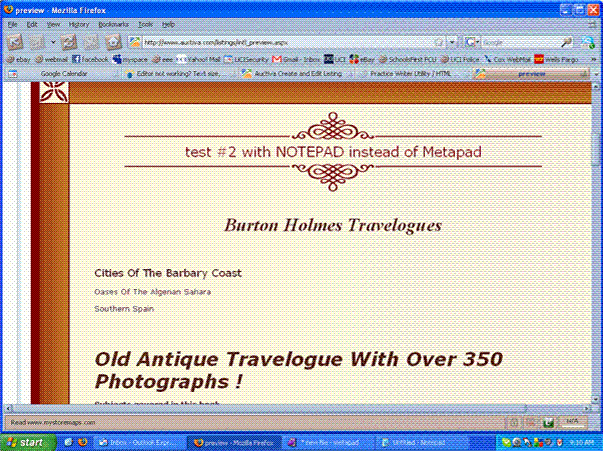
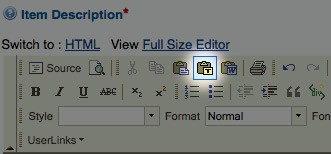
I had success by using the "Paste as plain text" button.

(fig. 1)
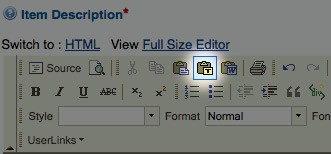
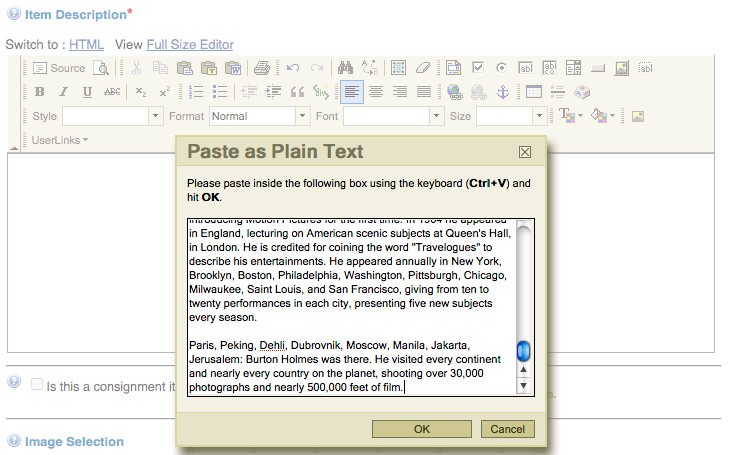
Which brings up a popup for you to paste into, and hit ok. Centering text, changing the font, etc., all held fast after saving, leaving, and returning to the listing. (In case people have different results, for comparison sake this was in Firefox on my Mac.)

(fig. 2)
The long version, for those who want to know, "Why?"
First, a quick overview of how bodies of text are handled on the web. We're just going to touch on two HTML tags: paragraph tags and line break tags.
Paragraphs of text are supposed to be contained within paragraph tags, which look like this: <p>. Paragraph tags put vertical space between bodies of text. For example, the code:
<p>This is my first paragraph.</p>
<p>And here is my second.</p>
Will be displayed as:
This is my first paragraph
And here is my second.
To move text to a new line, but still remain within the current paragraph, line breaks <br /> are supposed to be used. So the code:
<p>This is my first paragraph.<br />
Now a second line in the same paragraph.</p>
<p>And here is my second.</p>
Will be displayed as:
This is my first paragraph
Now a second line in the same paragraph.
And here is my second.
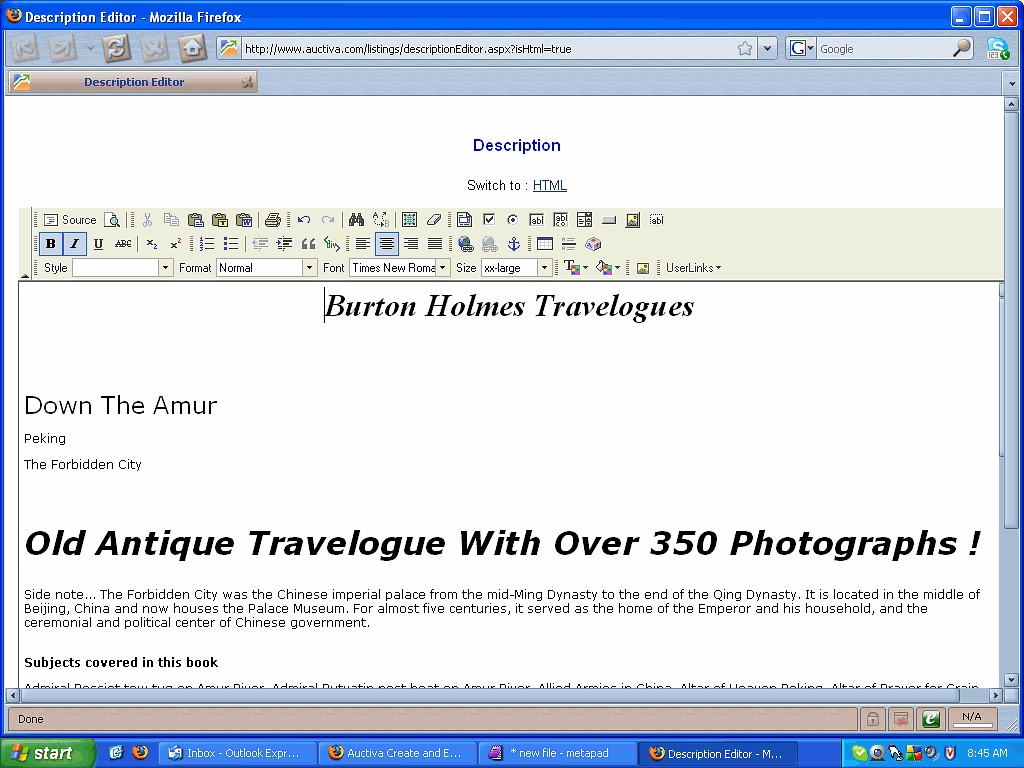
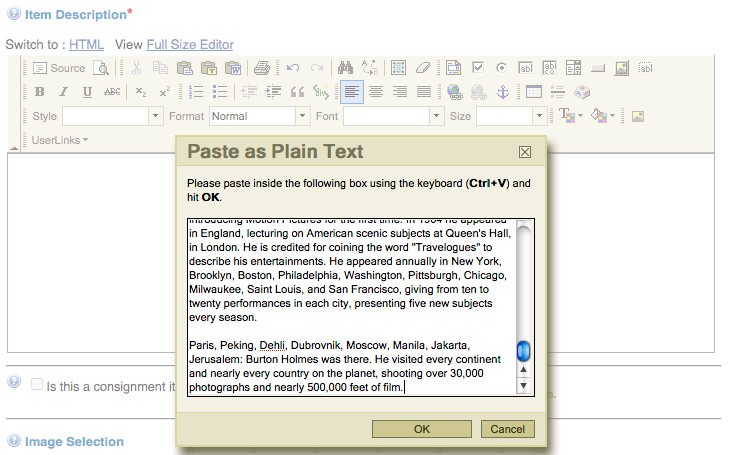
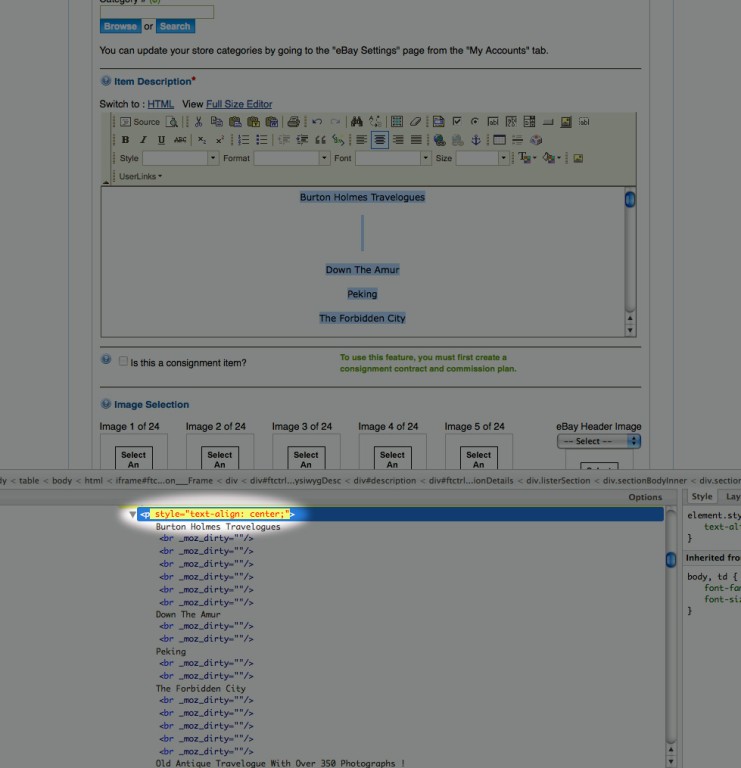
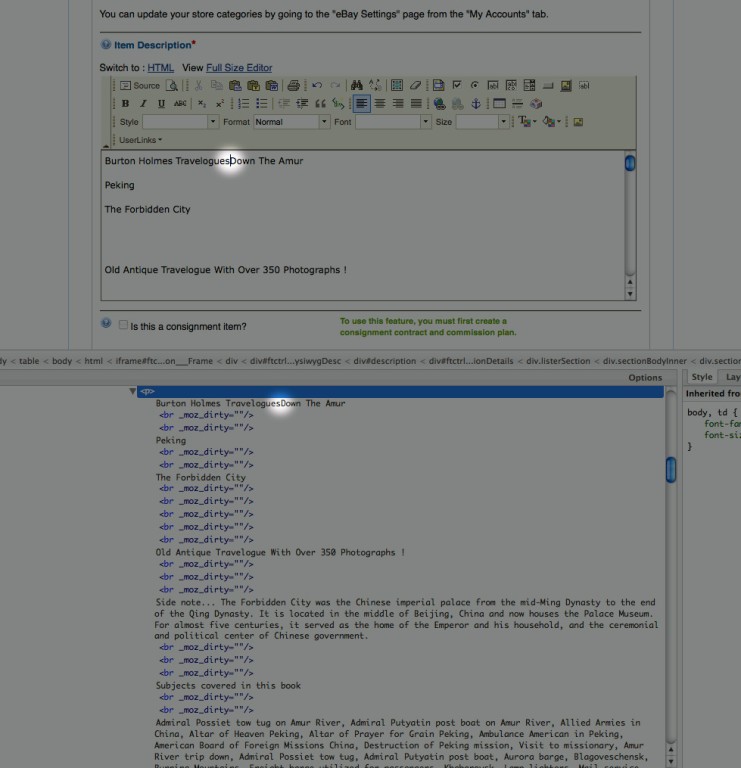
So let's see how the description editor uses these tags when pasting with the regular method, NOT "Paste as plain text".

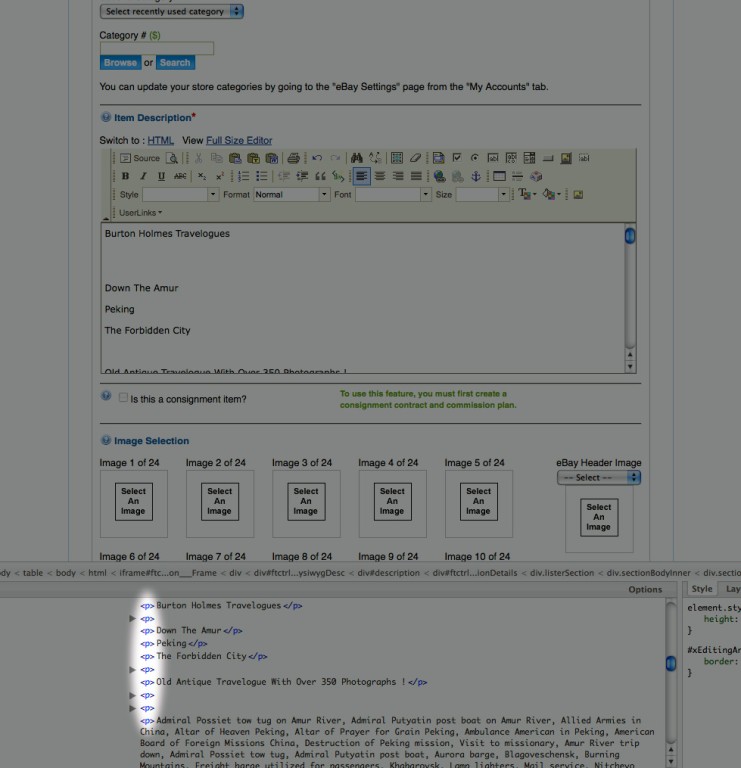
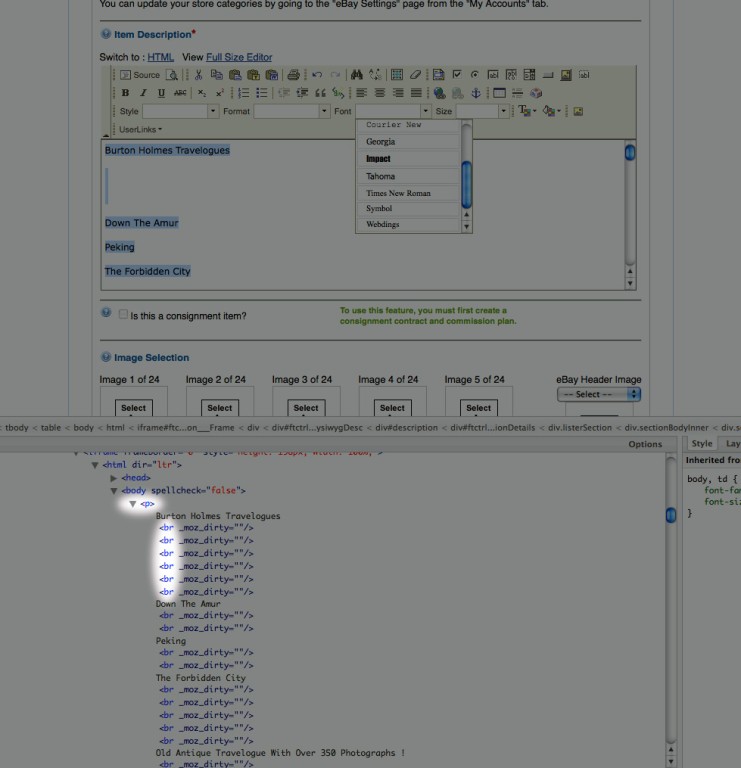
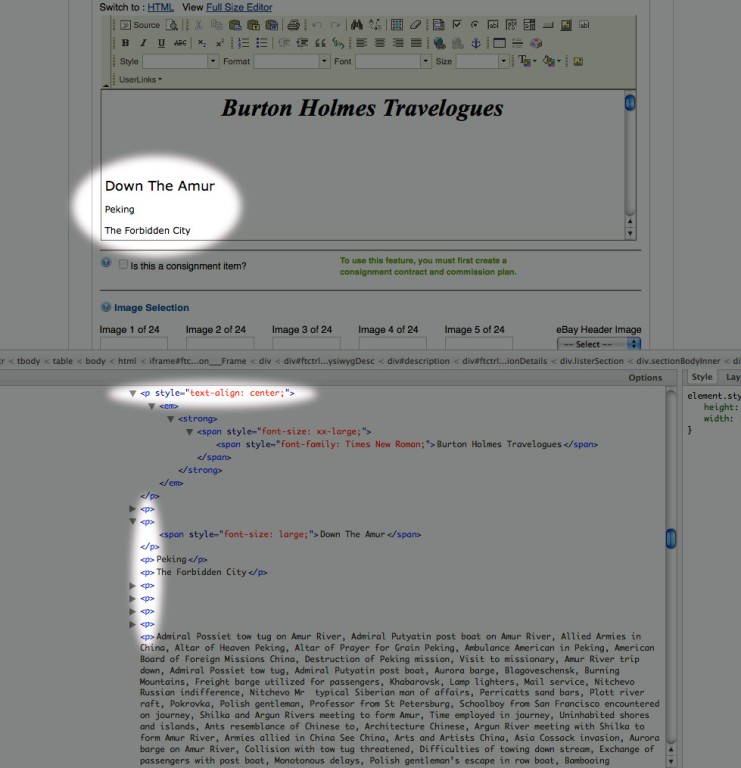
(fig. 3)
In the screenshot above, I have just pasted in Rick's text (again, using the regular method, not "Paste as plain text"). Note that instead of containing bodies of text within <p> tags, the editor has put ALL of the text into a single <p> and is using line breaks, <br />, to create the illusion of the vertical space normally put between paragraph tags (for the purpose of this discussion, ignore the '_moz_dirty=""' attribute seen in the <br /> tags in the screenshots). Remember this as we continue: one <p> paragraph tag, many <br /> line break tags.
(In these screenshots, the upper half is what you would normally see, and the lower half is a
developer tool which lets us view the HTML code happening behind the scenes.)
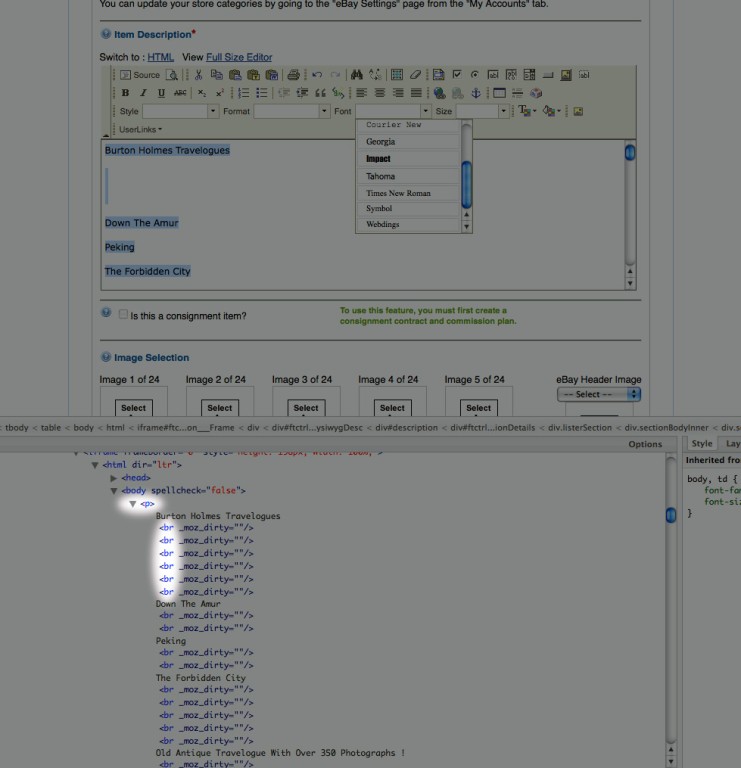
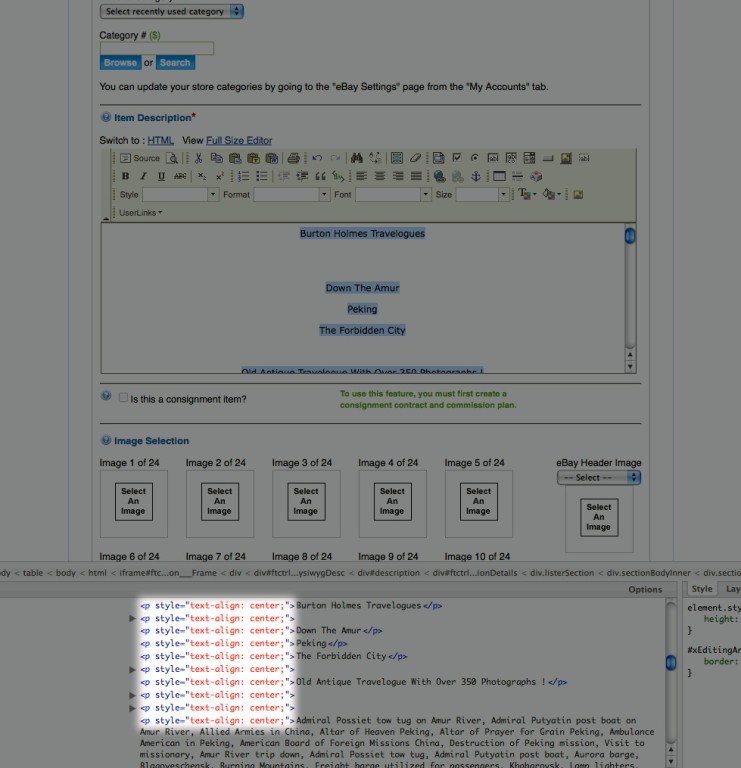
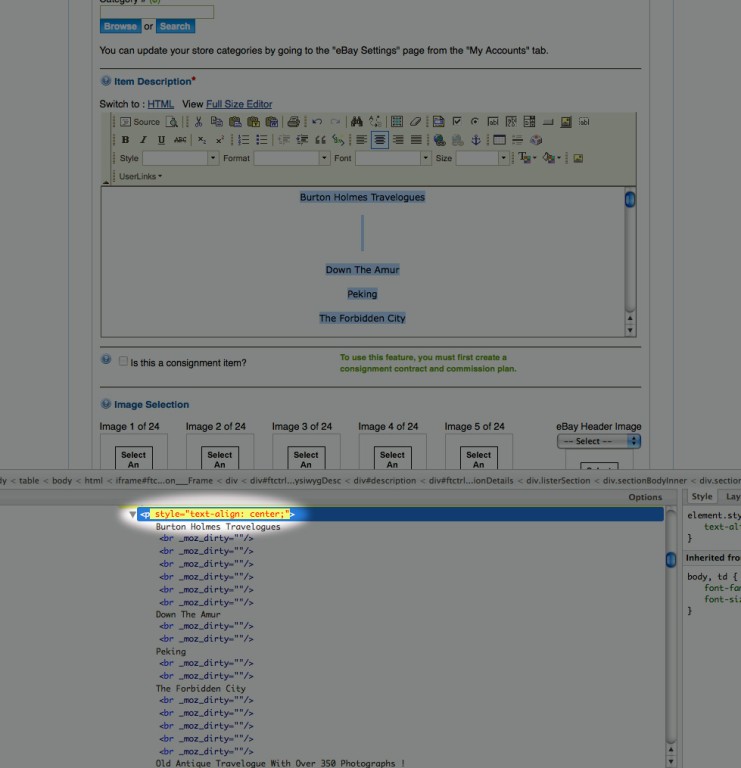
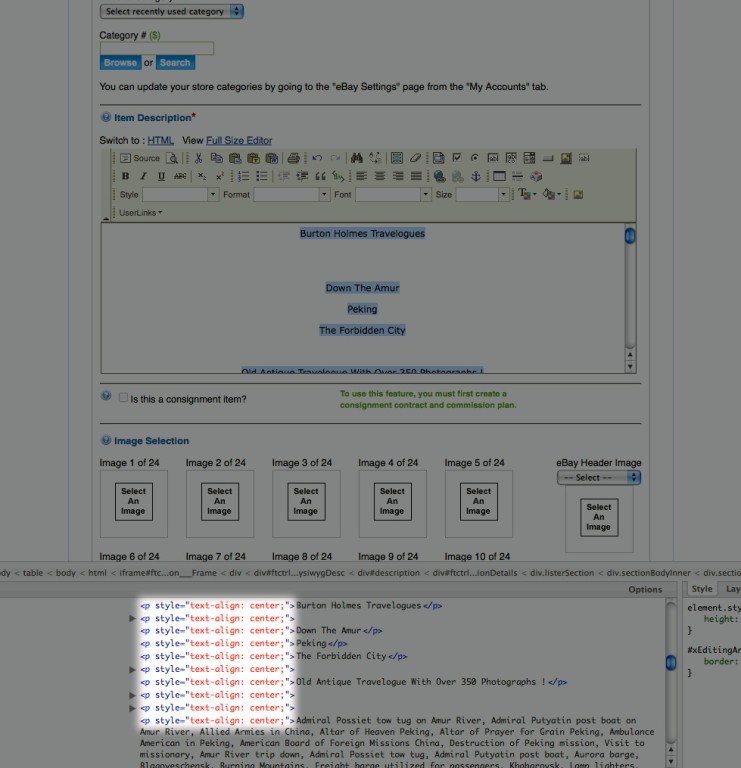
When Rick centered his text, the editor applied a style attribute to the single paragraph tag containing ALL of the text.

(fig. 4)
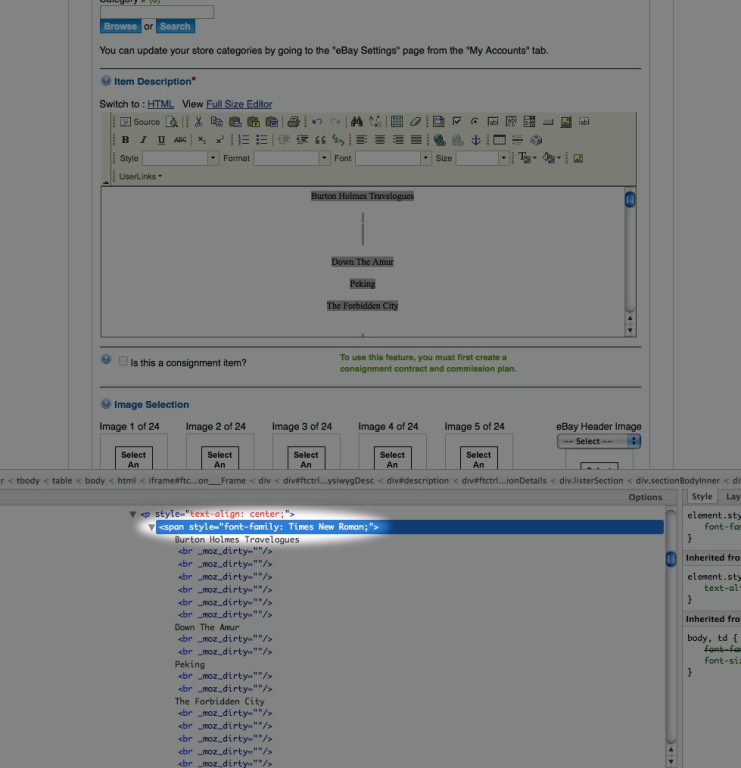
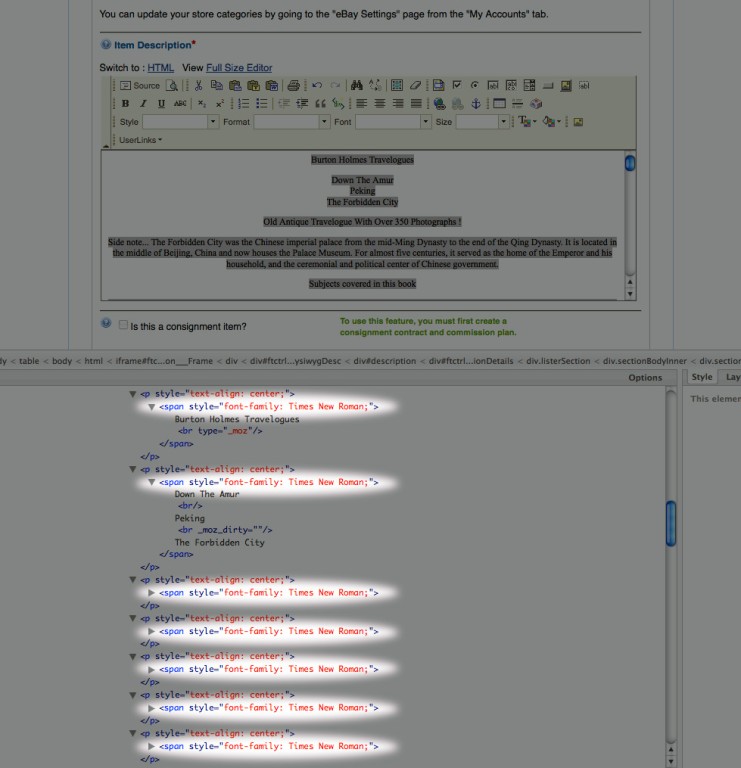
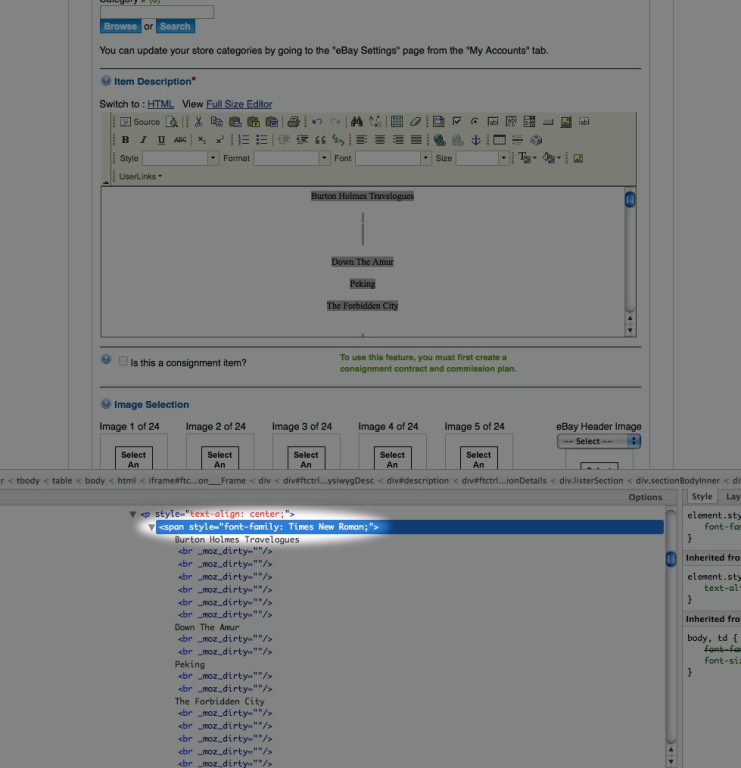
When he then changed the font to Times New Roman, the editor wrapped a <span> tag with a style attribute around ALL of the text

(fig. 5)
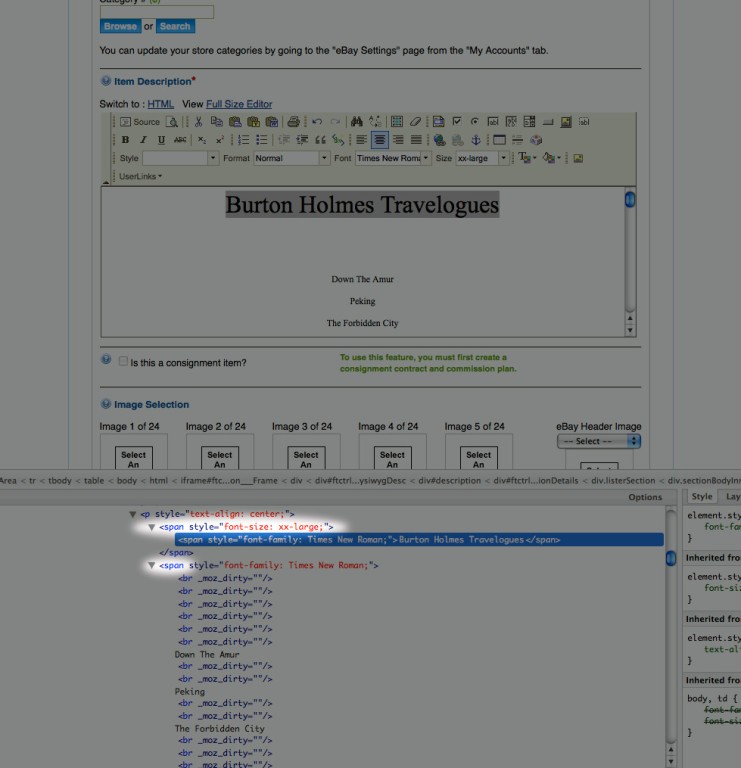
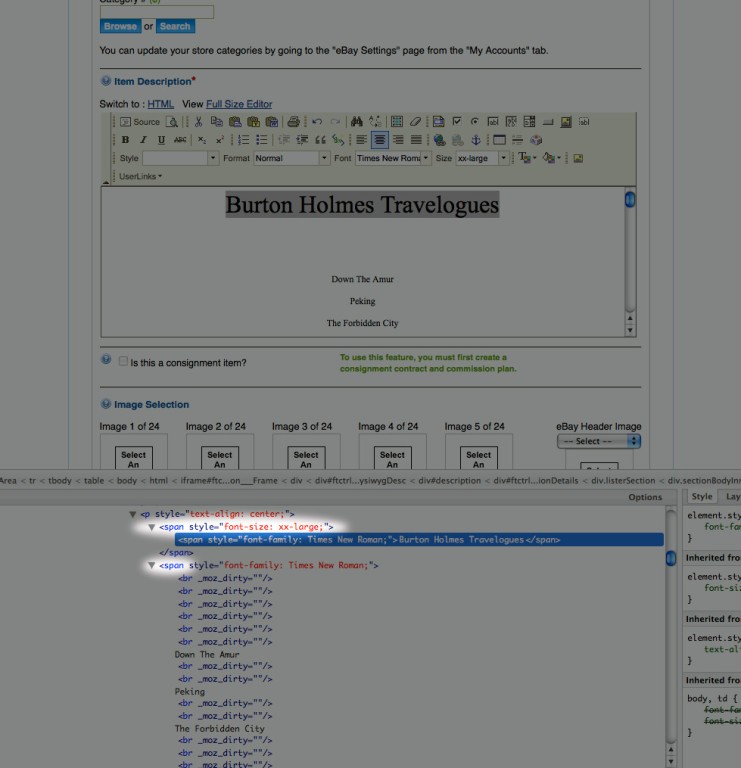
For making the font size larger, the editor added another <span> tag, wrapping it around the text to be resized.

(fig. 6)
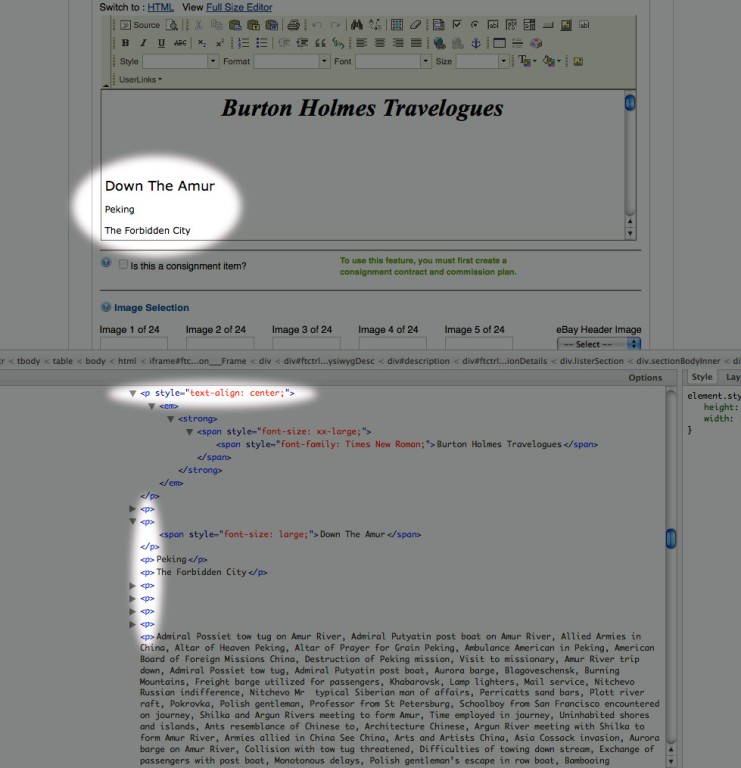
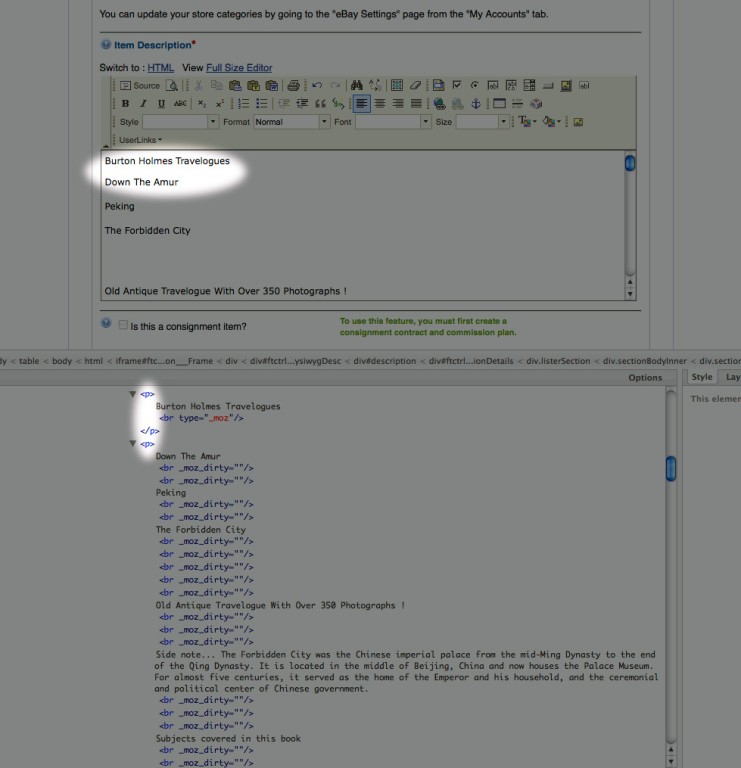
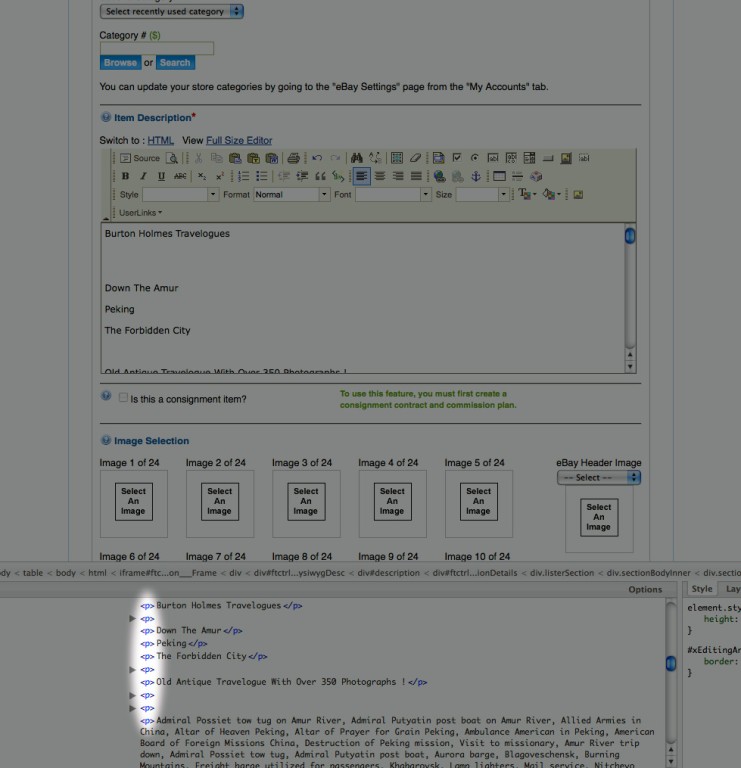
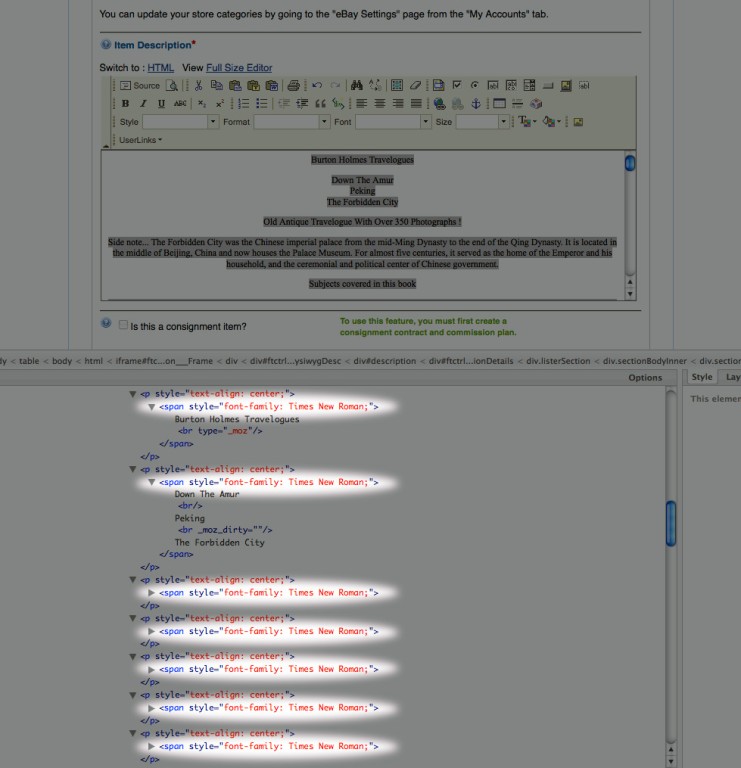
Now here is what happens. The next screenshot was taken after saving the listing, leaving, and coming back. Apparently the editor knows that using multiple <br /> tags is bad form, and that it should instead use <p> paragraph tags to indicate paragraphs of text. While we were away, it removed all of those <br /> tags and replaced them with <p> paragraph tags.
Remember up in fig. 4 where the text was centered by applying a style to the single <p> paragraph tag containing all of the text? The text in that original <p> is still being centered, but all of the newly created <p> tags do not have the centering style applied. So that's where the sideways jump comes from.
This is also how the font choice is left behind. As can be seen in the screenshot, "Burton Holmes Travelogues" is still wrapped in the <span> with styling for Times New Roman, but that <span> has now been closed off from the rest of the text.

(fig. 7)
What does the "Paste as plain text" button do differently? It breaks all of our paragraphs of text up into <p> tags from the very beginning of the process, not after we have saved and come back.

(fig. 8)
Now when we do things such as centering:

(fig. 9)
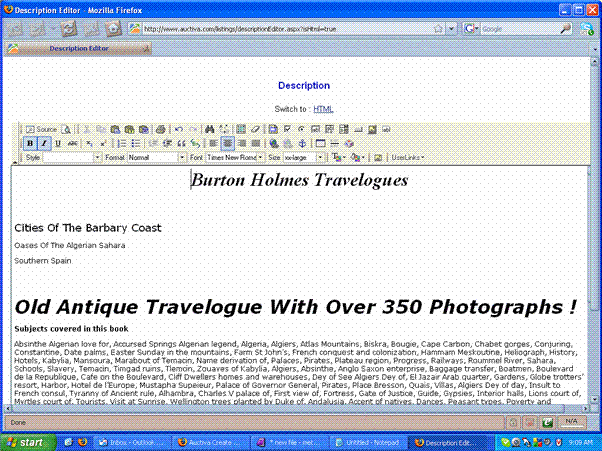
Font choice is also "protected" now, as each paragraph has its own <span> with the styling applied.

(fig. 10)
My hunch as to why this was not an issue with the previous version of the editor is that it used older, now no longer "standard", methods and tags (such as <center> and <font> ) to do things. The new editor is trying to be more formal and correct by neatly containing things. Tags are nested within each other in a particular order, closing before starting new ones, etc. In the older days of the web, this good practice was often not adhered to, and you could get away with starting one <font> tag to set one font, then starting another <font> without closing the one you had just started. Hard to explain, maybe... Clear as mud?
Testing with this has been a bit unpredictable, so if using the "Paste as plain text" button does not work for you, here is a tedious, lame, but-hey-it-works, work around.
We need to remove all of those <br /> tags and break our text into actual paragraphs.
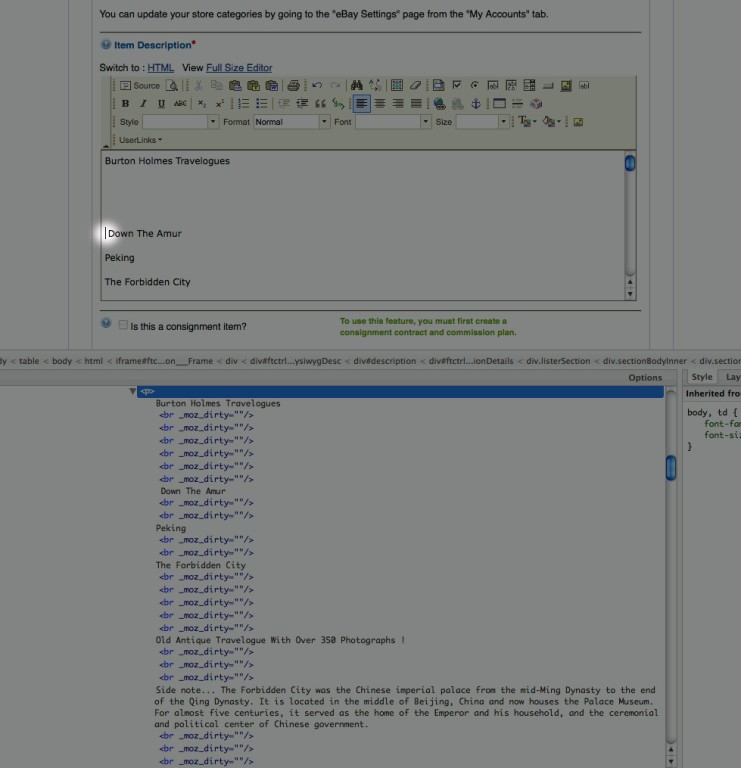
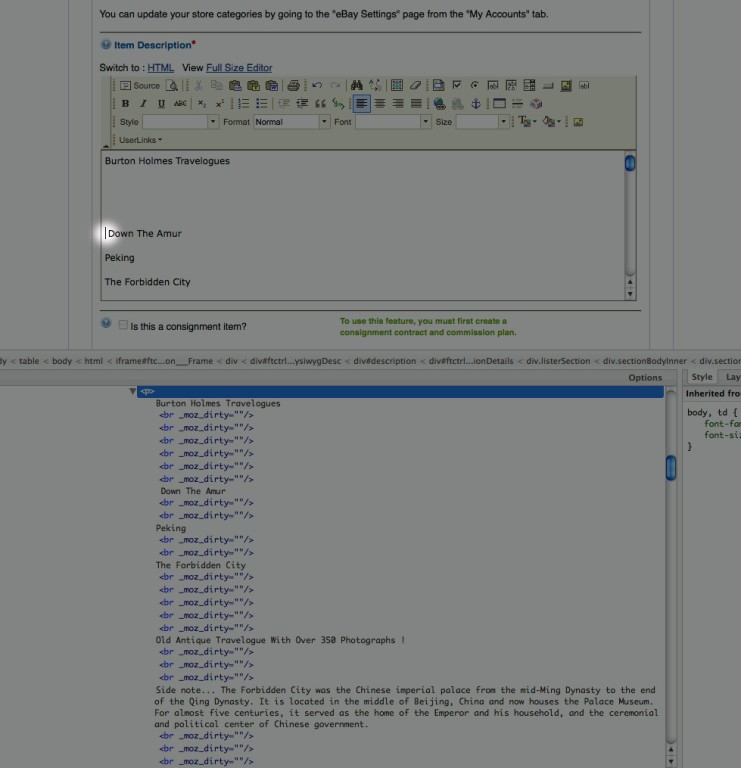
Start by placing your cursor at the beginning of a line of text:

(fig. 11)
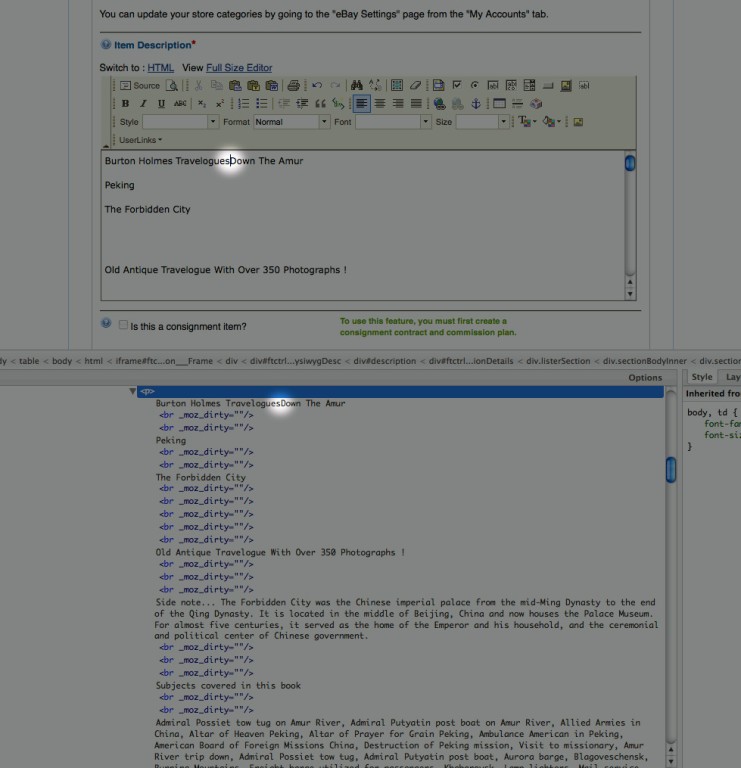
And delete/backspace until it is on the same line as text above it:

(fig. 12)
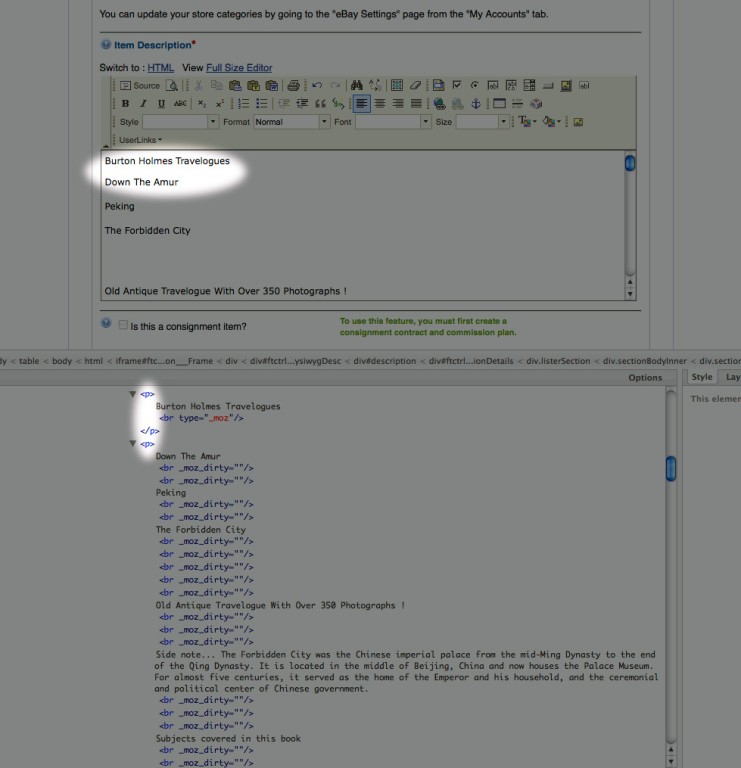
Then hit return/enter, which breaks the text up into separate paragraphs.

(fig. 13)
And repeat... way too many times to be practical. So hopefully the "Paste as plain text" or "Paste from Word" buttons work for people. Or maybe now with this new understanding of HTML, you can dable in the Source/HTML view of the editor.
Anyway, hope that's helpful.